アフターエフェクトでアニメーションロゴ作成と素材の置き方を解説していきます。
目次
アフターエフェクトでアニメーションロゴ作成と素材の置き方を動画で解説
アフターエフェクトでアニメーションロゴ作成と素材の置き方を動画で解説していきます。
素材を入れたけど表示されない
アニメーションロゴを作って見たけどロゴが表示されない
素材の置き方が分からない
そんな場合は、おそらく原因は素材をタイムラインパネルに入れる際の置き場所の問題です。
今回も公式チュートリアルの流れに沿ってアニメーションロゴの作成方法と素材の置き方を解説していきます。

タイムラインパネルの素材の置き場所には優先順位があるので注意が必要です。
アフターエフェクトでアニメーションロゴ作成と素材の置き方を解説
アフターエフェクトでアニメーションロゴ作成と素材の置き方を公式チュートリアルの流れに沿って解説していきます。
1.チュートリアルの「コンポジションの整理」を選択
今回は、公式チュートリアルの「コンポジションの整理」に合わせて解説します。

2.コンポジションへさらにファイルを追加
ロゴとテキストの画面に背景を加えていきます。
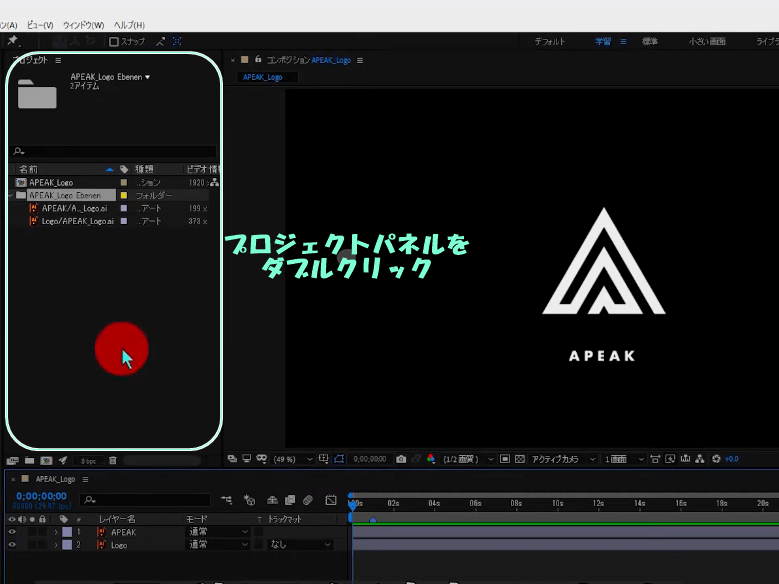
1)ファイルの読み込みを開く
プロジェクトパネルをダブルクリックし、「ファイルの読み込み」を開きます。

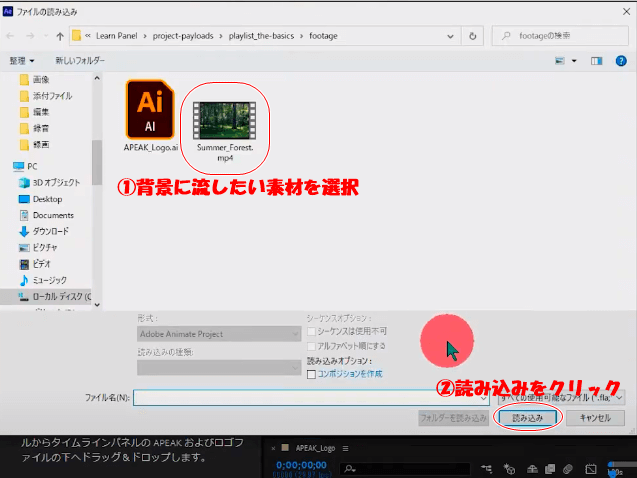
2)背景にしたい素材を選択
今回はSummer_Forest.mp4の動画を追加します。
①背景にしたい素材を選択し、②「読み込み」ボタンをクリックします。

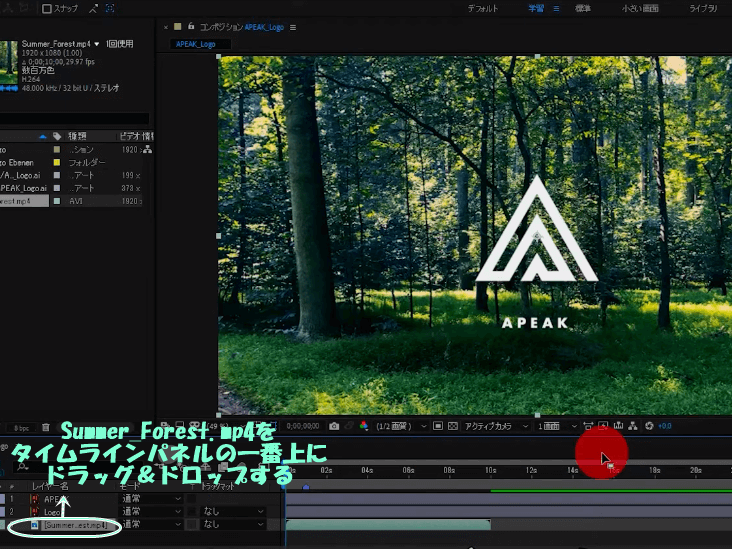
3)タイムラインパネルにドラッグ&ドロップ
Summer_Forest.mp4をタイムラインパネルのAPEAK.及びロゴファイルの下へドラッグ&ドロップします。

3.レイヤー
タイムラインパネルにファイルを追加するとコンポジションに様々なエレメントまたはレイヤーが追加されます。
配置の方法によりコンポジションの視覚効果が変更されます。
実際にタイムラインパネルのSummer_Forest.mp4をAPEAK.及びロゴファイルの下へドラッグ&ドロップします。

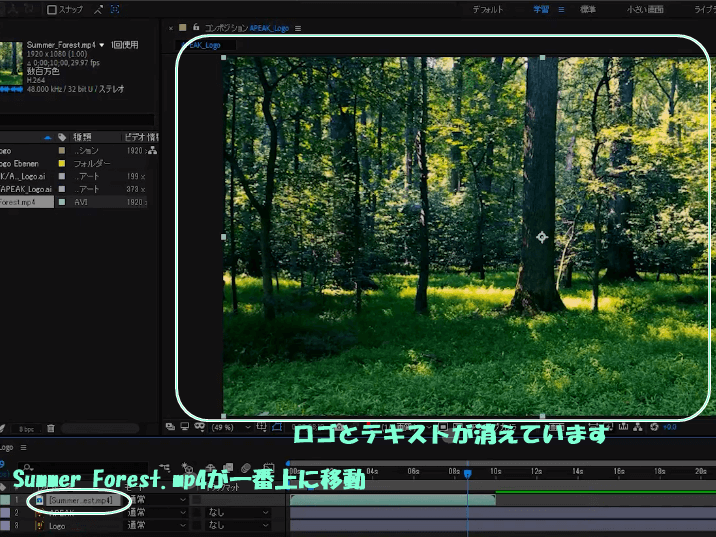
下がSummer_Forest.mp4を一番上に移動した画像です。

ロゴとテキストが消えています。
タイムラインパネル内の配置では一番上が優先度が高く表示されます。
タイムラインパネル内の配置は一番下のファイルに下から順に上に重ねていきます。
だから上に表示サイズが大きなものを配置すると下にある小さな表示が隠れて画面から消えてしまう事があります。
今回はSummer_Forest.mp4は画面全体に広がる大きな表示なのでタイムラインパネルの一番上に配置すると
下のロゴやテキストはそれよりも小さいので消えてしまったということです。
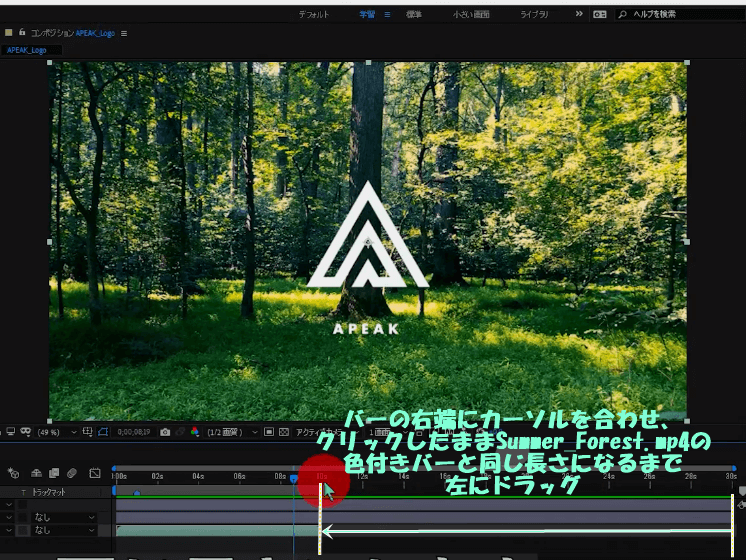
4.レイヤーのデュレーションの変更
デュレーションはレイヤーの表示時間です。
色付きのバーの長さを変更することでレイヤーの表示時間を変更できます。
ここではレイヤーの長さを統一します。
①APEAK.とロゴファイルのバーをクリックして、②Summer_Forest.mp4の色付きバーと同じ長さになるまで左にドラッグします。

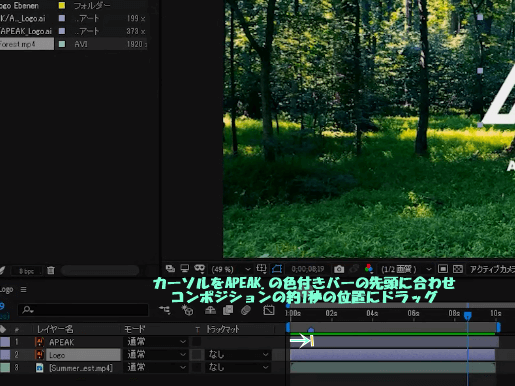
5.レイヤーが表示された時の変更
色付きバーの開始位置を変更してレイヤーが最初に表示されるタイミングを調整することができます。
ここでは、APEAK.レイヤーの表示されるタイミングを他の二つより少し後に変更して表示されるように設定します。
①カーソルをAPEAK.の色付きバーの先頭に合わせ、②コンポジションの約1秒の位置にドラッグします。

スペースキーを押すことで構成を先頭から再生し、変更をプレビューすることができます。
バーを動かすことで細かく見ることもできます。

以上、アフターエフェクトでアニメーションロゴ作成と素材の置き方の解説でした。